
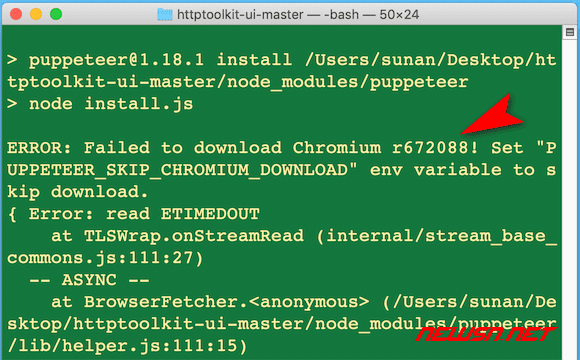
Puppeteer uses several defaults that can be customized through configurationįor example, to change the default cache directory Puppeteer uses to installīrowsers, you can add a. Step 1 - Set the environment variables Whenever you install Puppeteer, it will first check for the environment variables listed below: Read more on DevDocs: We are interested in PUPPETEERSKIPCHROMIUMDOWNLOAD and PUPPETEEREXECUTABLEPATH.

Include $HOME/.cache into the project's deployment.įor a version of Puppeteer without the browser installation, see Step 3 Launch the Visual Studio Code application and click on the. Your project folder (see an example below) because not all hosting providers Step 2 Create an empty folder, say puppeteer in a location. Heroku, you might need to reconfigure the location of the cache to be within If you deploy a project using Puppeteer to a hosting provider, such as Render or The browser is downloaded to the $HOME/.cache/puppeteer folderīy default (starting with Puppeteer v19.0.0).

We have a troubleshooting guide for various operating systems that lists the required dependencies.When you install Puppeteer, it automatically downloads a recent version ofĬhrome for Testing (~170MB macOS, ~282MB Linux, ~280MB Windows) that is guaranteed to Q: I am having trouble installing / running Puppeteer in my test environment? This means that Puppeteer does not support HTTP Live Streaming (HLS).

(However, it is possible to force Puppeteer to use a separately-installed version Chrome instead of Chromium via the executablePath option to puppeteer.launch. This means that Puppeteer does not support licensed formats such as AAC or H.264. Puppeteer is bundled with Chromium-not Chrome-and so by default, it inherits all of Chromium's media-related limitations.

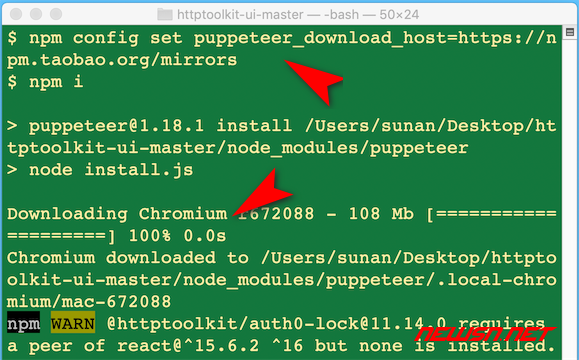
npmrc to PUPPETEERSKIPCHROMIUMDOWNLOAD '1'. In the same level as package.json, create a. (For example, video playback/screenshots is likely to fail.) There are two reasons for this: Puppeteer version: 1.2.0 Platform / OS version: Ubuntu 16.04 LTS Node.js version: 8.10.0 (NPM 5.6.0) Add puppeteer as a dependency in package.json. You may find that Puppeteer does not behave as expected when controlling pages that incorporate audio and video. Tool to resolve puppeteer and chromium faster, detect local installed chromium, download chromium with custom mirror host, cache chromium revision out of. launch ( ) Q: What features does Puppeteer not support?


 0 kommentar(er)
0 kommentar(er)
